UGUI:Canvas
Canvas是UGUI的基础组件,就像NGUI里的Root

Canvas下挂了3个组件。Canvas,CanvasScaler,GraphicRaycaster
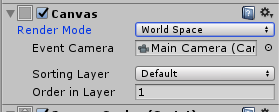
Canvas:RenderMode 决定了UI的渲染模式。有三个可选的模式:ScreenSpace-Overlay,ScreenSpace-Camera,WorldSpace.
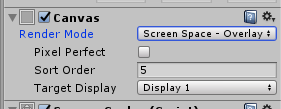
ScreenSpace-Overlay:

这个模式让UI始终显示在所有非UI对象之前。但在几个同是Overlay模式的canvas下还是可以通过SorrOrder来控制渲染层级的。
PixelPerfect:???不是很明白。勾选后好像也没什么明显变化。完美像素?
SortOrder:若存在多个同是Overlay模式的Canvas,则可以通过设置这个SortOrder来控制渲染层级。 order越大,则显示在越上面。
TargetDisplay:这个选项也不太清楚。
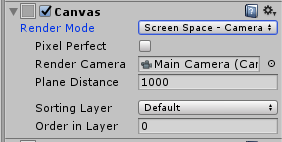
ScreenSpace-Camera:

开一台相机来专门渲染UI。当然这台相机同时也能渲染别的东西。
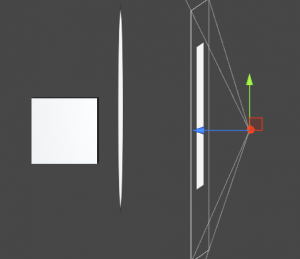
这个模式让Canvas始终正对着相机视窗,且恰好正切。像这样。

3D对象想要显示在UI前面的话只需要调节Z轴的值,让Z轴坐标在相机和Canvas之间就可以了。
而Canvas与相机的距离则可以通过调节 PlaneDistance参数的值,但是注意不要超过相机的最远可视距离,也不要小于最近可视距离。
另外还有两个参数:SortingLayer与OrderinLayer
SortingLayer:为Canvas选择一个层级。这个是为了控制UI与Unity的2D精灵之间的渲染层级用的。
OrderLayer:设置一个层级的值。 当一个2D精灵与Canvas在同一个层下,如Default 的时候,通过控制这个值来控制二者的渲染顺序。
且这个渲染顺序只受这两个参数控制,而与Z轴无关。如上图中间的球,虽然在Canvas后面,但是OrderLayer值高于Canvas,所以渲染到Game
视图 仍然显示在前面

WorldSpace:

这个模式把Canvas当成普通的3D对象来对待了。与Camera模式相比,这个模式少了与相机间的位置关联,同时也少了自适应宽高的功能。
但是多了一个开放RectTransform,可以自己设置Canvas的尺寸,缩放,Pivot,旋转。其他的都与Camera模式相同。
在手游上来说 应该是不会选择这个模式的。因为少了屏幕自适应。
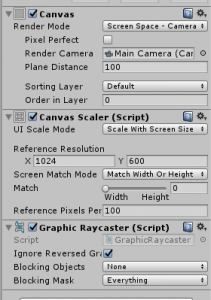
CanvasScaler 这个组件是用来控制Canvas的屏幕适配的
当Canvas的渲染模式选择Overlay或Camera的时候

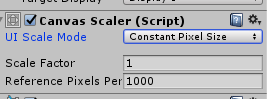
UIScaleMode:可以选择一个适配模式。可选的有ConstantPixelSize,ScaleWithScreenSize,ConstantPhysicalSize三种。
选择ConstantPixelSize模式就是上图的样子:表示直接以屏幕尺寸为Canvas的尺寸。
采用这个ConstantPixel的模式的话,每换到不同的屏幕上,Canvas的宽高都将直接以屏幕尺寸为宽高。那么各UI想要做适配的话就只能依靠锚点来保持相对位置不变来实现了。
ScaleFactor:设置Canvas的缩放。虽然为Canvas设置了缩放值,但是与Canvas的尺寸乘积始终还是等于屏幕尺寸的。
需要注意的是为Canvas设置的缩放将会影响到其下的所有UI的整体缩放,而UI的尺寸不变,这样UI相对Canvas来说就会有一个逆反的效果。
ReferencePixelsPerUnit:不是很清楚这个的用法,不过好像是设置每个单位占的像素个数用的。
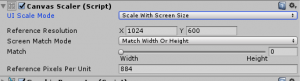
ScaleWithScreenSize:

手游上一般都选择这个模式。用来适配不同比例的屏幕。保持宽或高其中一个不变
Canvas适配不同屏幕尺寸的原理是通过调节缩放来达到在不同屏幕下Canvas尺寸的宽或高其中一个保持不变,而另一个进行适配的目的。
ReferenceResolution:设置一个标准比例。
ScreenMatchMode:这里又有3个可选模式了。不过一般都选择这个MatchWithOrHeight,适配宽或者高。
Match:可以选择一个介于宽和高之间的比例,不过一般都是直接适配宽或高。即保持其中一个不变。
在看看另外两个模式:
Expand:拉伸Canvas
保持宽或高其中一个不变,适配另一个,使得最后的分辨率不小于设置的标准分辨率
Shrink:缩放Canvas,恰好与Expand相反
保持宽或高其中一个不变,适配另一个,使得最后的分辨率不大于设置的标准分辨率
然后CanvasScaler还有一个ConstantPhysicalSize模式:
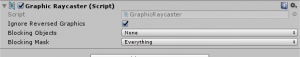
Graphic Raycaster UGUI的事件系统。