UGUI:ScrollRect的一些参数
项目终于要用UGUI了。
以前也了解过一些,不过还是再来熟悉一下比较稳妥。
UI里最常用且比较复杂一些的应该就是这个滚动框了。NGUI里是ScrollView,这里是ScrollRect。
以前还写过一篇UGUI的滚动框优化。http://blog.csdn.net/mutou_222/article/details/50455729
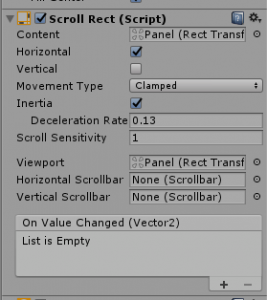
先来看组件

1、Content:实际放置需要滚动的对象。
与NGUI不同的是ScrollView滚动的时候实际滚动的是ScrollView,通过Offset值把裁剪视窗拉回来,而不动其下的Grid
而这个ScrollRect实际滚动的是Content所指向的对象,相当于Grid,而ScrollRect本身不动。而且实际上滚动的也恰是Grid的坐标
2、Horizontal与Vertical:没什么说的,就是选择水平或垂直滑动
3、Movement Type,滑动选项,可选三个 Unrestricted,Elastic与Clamped。
Unrestricted:让ScrellRect的滑动不受Content的限制,就算Content已经滑到头了也还能继续滑过去
Elastic:让ScrollRect的滑动受Content的尺寸限制。如果滑动超出Content边界,则以一个弹性力弹回来。
Elasticity:弹性力,设置越大则回弹力越小。这个值应该设置在0到1之间
Clamped:让ScrollRect的滑动受Content的尺寸限制。但是没有回弹力。当滑动到达边界的时候就立即停止滑动。
4、Inertia:惯性力。让ScrollRect在脱离手指之后保持一个滑动的惯性。同样值应该设置在0~1之间。值越大则惯性力越大。
5、Scroll Sensitivity:滑动灵敏度。具体作用不是很清楚
6、Viewport:ScrollRect的可见视窗。其实就是指向一个Mask对象。可以把Mask脚本也挂在ScrollRect上,那么这个ViewPort就可以指向ScrollRect自己了
7、HorizontalScrollBar与VerticalScrollBar:水平与垂直的滚动条。手游上一般用不到吧
8、OnValueChanged(Vector2 ):一个滚动回调。可以传递一个Vector2变量。 应该是每一帧滑动的变化量。
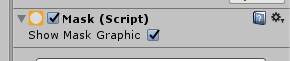
顺便说一下Mask

相当于NGUI中panel的clip模式。不同的是NGUI中clip的裁剪区域可以自己设置,而这里的Mask的裁剪区域则直接是所挂载对象的尺寸。尺寸在RectTransform里
需要注意的是这个Mask必须要挂在一个Image下才能生效。并且Image的形状也会决定裁剪区域的形状。这一点类似NGUI里的TextureClip模式
这个ShowMaskGraphic参数:决定了是否显示原Image纹理。若去掉勾选,则Image只被用作裁剪区域的选取之用,不会被渲染出来。
另外还有个RectMask2D

这个RectMask2D不用挂在Image上,所以也就不能从Image取裁剪形状了。裁剪区域的形状被固定为矩形。
一般做滚动框的话选用这个RectMask2D就够用了。