用css 创建多级下拉菜单
使用css的hover和active属性来做一个下拉菜单。
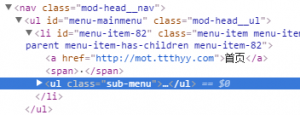
F12打开,找到菜单对应的html

子级菜单sub-menu被包含在了mod-head__nav,mod-head__ul,li下,然后到主题带的style里添加样式
/*初始化隐藏子菜单*/
.mod-head__nav .mod-head__ul li ul{
display:none;
z-index:9999999;
position:relative;
}
正常情况下子菜单不显示
当鼠标经过或点击的时候把display改成block
另外需要注意的一个地方就是:为了让显示出来的子菜单不至于排挤了页面上的其他元素的位置,应该把position属性修改为absolute,
这样子菜单显示出来的时候就像是悬浮着一样,不会影响到别的元素
.mod-head__nav .mod-head__ul li:hover >ul{
display:block;
position:absolute;
}
.mod-head__nav .mod-head__ul li:avtive >ul{
display:block;
position:absolute;
}
- 上一篇: 修改评论框 label样式
- 下一篇:到底啦!
大哥 我要联系你,可以加个微信吗18228618853我姓杨
你要干啥??